ShowModal
La fonction ShowModal permet d'afficher une fenêtre modale personnalisée avec des champs de saisie, permettant à l'utilisateur de fournir plusieurs types de données via des formulaires.
Fonction ShowModal
La syntaxe pour utiliser la fenêtre modale est la suivante :
zUI.ShowModal(Title, Inputs, Styles)
Cette fonction renvoie un tableau contenant les valeurs des champs saisis par l'utilisateur ou nil si l'utilisateur annule l'opération.
Paramètres
- Title [string] : Le titre de la modale.
- Inputs [table] : Un tableau d'objets représentant les champs à afficher dans la modale. Chaque objet contient :
type[string] : Le type de champ (ex. "text", "checkbox", "colorpicker", etc.).name[string] : Le nom du champ (affiché dans la modale).description[string] : La description du champ.isRequired[string] : Indique si le champ est requis (valeur "true" ou "false").minLength[string] : La longueur minimale pour les champs de type texte.maxLength[string] : La longueur maximale pour les champs de type texte.format[string] : Le format des données attendu pour le champ.defaultValue[string] : La valeur par défaut du champ (facultatif).
- Styles [table] : Un tableau contenant les styles pour personnaliser l'apparence de la modale. Exemple :
{ PrincipalColor: "#ffffff" }.
Exemple d'utilisation
Voici un exemple d'utilisation de la fonction ShowModal :
Items:AddButton("Ouvrir le modal", "Cliquez pour ouvrir le modal", {}, function(onSelected)
if onSelected then
local modalResponse = zUI.ShowModal(
"Modal de saisie",
{
{type = "text", name = "Nom", description = "Entrez votre nom", isRequired = "true", minLength = "3", maxLength = "30", format = "string", defaultValue = ""},
{type = "checkbox", name = "Accepter les termes", description = "Acceptez-vous les termes et conditions ?", isRequired = "true", minLength = "0", maxLength = "0", format = "boolean", defaultValue = "false"}
},
{ PrincipalColor = "#1e1e1e" }
)
if modalResponse then
print("Réponse de la modale : " .. json.encode(modalResponse))
else
print("L'utilisateur a annulé la modale.")
end
end
end)
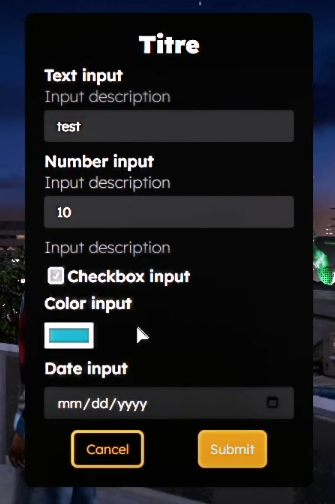
Aperçu de l'exemple

Résumé
Pour utiliser la fonction ShowModal :
- Appelez la fonction
zUI.ShowModalpour afficher la fenêtre modale. - Spécifiez le titre de la modale, les champs de saisie et les styles souhaités.
- La fonction renverra un tableau des valeurs saisies ou
nilsi l'utilisateur annule l'opération.