Liste
Les listes dans zUI permettent aux utilisateurs de sélectionner parmi plusieurs options. Elles sont idéales pour offrir des choix dynamiques ou pour afficher des éléments dans vos menus. Vous pouvez ajouter des listes à vos menus en utilisant la fonction zUI:AddList. Voici comment les créer et les personnaliser.
Fonction AddList
La syntaxe pour ajouter une liste est la suivante :
zUI:AddList(Title, Description, Items, Styles, Action)
Paramètres
- Title [string] : Le texte qui s'affiche en haut de la liste. C'est le titre de la liste.
- Description [string] : (Optionnel) Une brève description ou un sous-titre pour la liste, affiché en dessous du titre.
- Items [table] : Un tableau des éléments disponibles dans la liste. Chaque élément est une option que l'utilisateur peut sélectionner.
- Styles [table] : Un tableau pour personnaliser l'apparence de la liste.
- Action [function(onSelected, onHovered, onListChange, index)] : Action à exécuter lorsque l'utilisateur interagit avec la liste. Cette fonction prend quatre paramètres :
onSelected(vrai si un élément de la liste est sélectionné)onHovered(vrai si un élément de la liste est survolé)onListChange(vrai si la liste a été modifiée)index(index de l'élément sélectionné dans la liste)
Exemple de Création de Liste
Voici un exemple illustrant la création d'une liste avec zUI :
local currentIndex = 0
Menu:SetItems(function(Items)
Items:AddList(
"Choisissez une couleur", -- Title
"Sélectionnez votre couleur préférée", -- Description
currentIndex, -- Index Actuel
{ "Rouge", "Vert", "Bleu" }, -- Items
{ RightLabel = "→", Color = "#ffffff" }, -- Styles
function(onSelected, onHovered, onListChange, index)
if onSelected then
print("Couleur sélectionnée : " .. ListItems[index])
end
if onListChange then
currentIndex = index
end
end -- Action
)
end)
Explication
- Title : "Choisissez une couleur" est le texte affiché en haut de la liste.
- Description : "Sélectionnez votre couleur préférée" fournit une brève description de la liste.
- Items :
{ "Rouge", "Vert", "Bleu" }est un tableau des options disponibles dans la liste. - Styles : Propriétés de style à ajouter à la liste.
- IsDisabled [boolean] : Détermine si la liste est désactivée.
- Color [string] : Définit la couleur de la liste.
- RightLabel [string] : Ajoute un texte à droite de la liste.
- RightBadge [string] : Ajoute un badge à droite de la liste.
- LeftBadge [string] : Ajoute un badge à gauche de la liste.
- Action : La fonction spécifiée dans
Actions'exécute lorsque l'utilisateur interagit avec la liste. Ici, elle affiche la couleur sélectionnée dans la console.
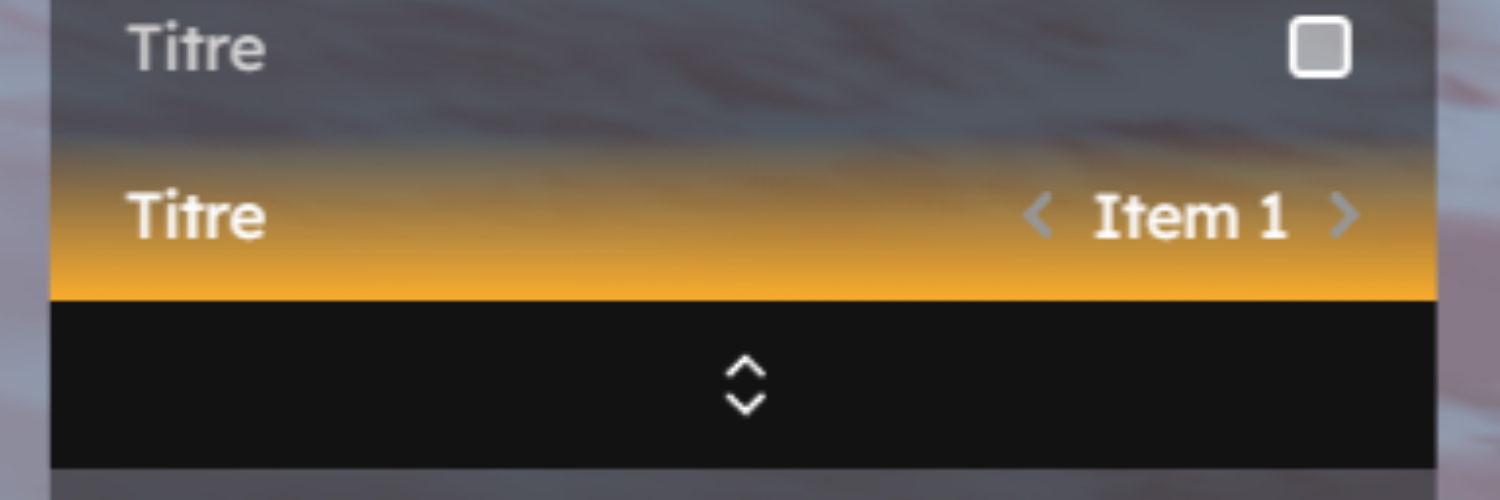
Exemple Visuel
Voici à quoi peut ressembler une liste dans l'interface utilisateur de zUI :

Résumé
Pour créer une liste dans zUI :
- Utilisez
zUI:AddListpour ajouter la liste à un menu. - Spécifiez le titre, la description, les éléments de la liste et les styles.
- Définissez l'action à exécuter lorsqu'un utilisateur interagit avec la liste.
Les listes offrent une manière efficace et élégante de présenter des options multiples à vos utilisateurs. Utilisez-les pour améliorer l'interaction et la fonctionnalité de vos menus NUI.